Javascript에서 데이터 출력 함수
JS에서 데이터 출력을 할 수 있는 함수는 대표적으로 다음이 있다.
| document.write("내용") | 페이지 화면에 내용값이 출력됨 |
| .alert("내용") | 내용을 팝업 메세지 창에서 출력 |
| innerHTML = "내용" | 태그 element의 내용을 변경하여 출력하는 방식 id나 name등으로 태그 탐색. HTML태그가 적용돼서 출력된다. |
| innerText = "내용" | 태그 element의 내용을 변경하여 출력 HTML태그가 미적용 상태로 텍스트 그대로 노출된다 |
| console.log("내용") | 개발자 도구 화면의 콘솔로 내용이 출력됨 |
다음과 같은 예시로 연습을 해 보자.
<script>
document.write("<h3>javascript 데이터 출력</h3>");
</script>
<br><br>
<button onclick="jsfunc1()">.alert(내용)</button>
<button onclick="jsfunc2()">console.log(내용)</button>
<button onclick="jsfunc3()">.innerHTML</button>
<button onclick="jsfunc4()">.innerText</button>
<br><br><br>
<script>
function jsfunc1(){
window.alert("내용!");
}
function jsfunc2(){
console.log("내용!");
}
function jsfunc3(){
var div1 = document.getElementById("div1");
div1.innerHTML += "<div>내용!</div>";
}
function jsfunc4(){
var div1 = document.getElementById("div1");
div1.innerText += "<div>내용!</div>";
}
</script>
<div id="div1" style="height: 300px; width: 300px; background-color: aqua;"></div>
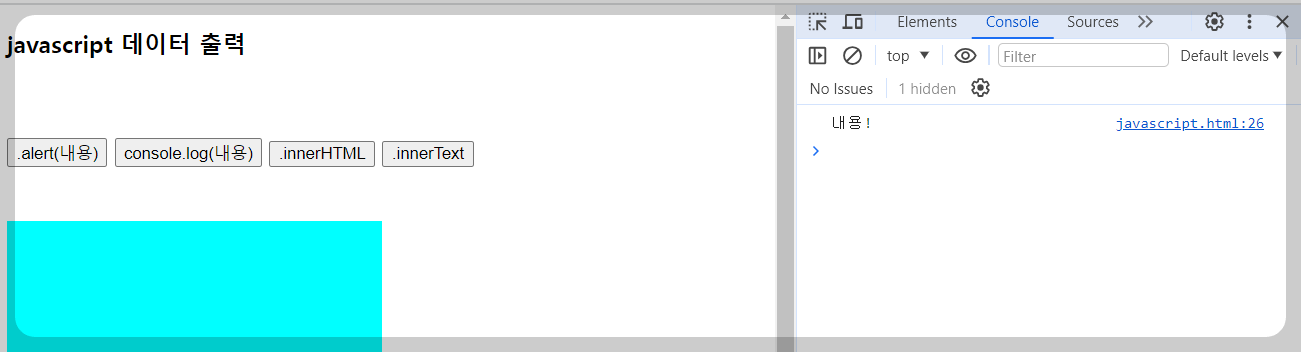
이 코드는 실제 페이지에서 이렇게 출력된다

document.write()
<script>
document.write("<h3>javascript 데이터 출력</h3>");
</script>
이렇게 적은 부분이 제목 내용을 출력해 주고 있다.
.alert(내용)
.alert(내용) 이라고 적힌 버튼을 누르면, 웹 브라우저 자체 팝업창이 뜨면서 내용이 출력된다.

.innerHTML
.innerHTML 이라고 적힌 버튼을 여러번 눌러보면, 안쪽 내용의 <div>내용!</div> 가 계속 더해진다.
<div>태그가 HTML태그로 인식, 적용되어 "내용"만 출력이 된다.

.innerText
.innerText 라고 적힌 버튼을 누르면, <div>내용!</div> 이 계속 더해져서 출력되는데, 이번에는 <div>태그가 HTML태그로 인식되지 않기에 그냥 텍스트로 그대로 노출되어 출력된다.

console.log()
console.log() 버튼을 누르면, 개발자 도구 창의 콘솔에서 "내용"이 출력된다.
개발자 도구 창은 크롬 기준으로 F12를 누르면 확인 가능하다.

'TIL : Javascript' 카테고리의 다른 글
| [Javascript] 제어문 (0) | 2024.03.18 |
|---|---|
| JSON, GSON과 Ajax (0) | 2024.03.11 |
| [jQuery] 데이터 출력 (0) | 2024.03.08 |


